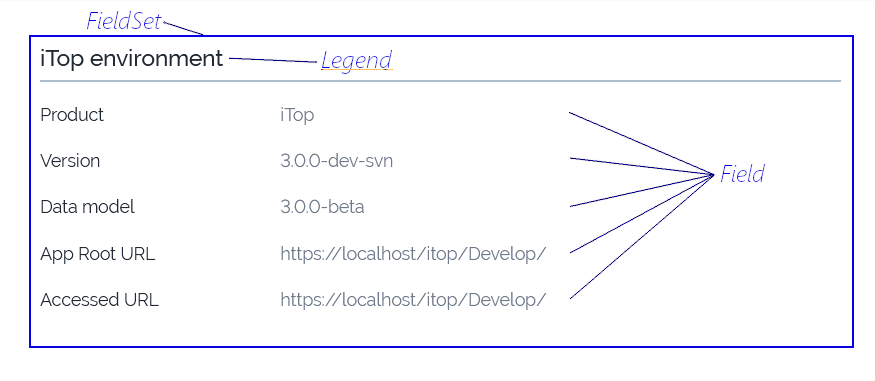
FieldSet
Class FieldSet
Output
- Example FieldSets

Twig Tag
- Tag
UIFieldSet
- Syntax
{% UIFieldSet Type {Parameters} %}
Content Goes Here
{% EndUIFieldSet %}
- Type
@param string $sLegend |
FieldSet Standard
- syntax
{% UIFieldSet Standard {sLegend:'value', sId:'value'} %}
Content Goes Here
{% EndUIFieldSet %}
- parameters
sLegend |
string |
mandatory |
||
sId |
string |
optional |
NULL |
FieldSet common parameters
AddCSSClass |
string |
CSS class to add to the generated html block |
AddCSSClasses |
array |
like <code>[‘ibo-is-hidden’, ‘ibo-alert–body’]</code> |
AddCssFileRelPath |
string |
|
AddDeferredBlock |
iUIBlock |
|
AddHtml |
string |
|
AddJsFileRelPath |
string |
|
AddMultipleCssFilesRelPaths |
array |
|
AddMultipleJsFilesRelPaths |
array |
|
AddSubBlock |
iUIBlock |
|
CSSClasses |
array |
like <code>[‘ibo-is-hidden’, ‘ibo-alert–body’]</code> |
DataAttributes |
array |
Array of data attributes in the format [‘name’ => ‘value’] |
DeferredBlocks |
array |
|
HasForcedDiv |
bool |
|
IsHidden |
bool |
|
SubBlocks |
array |
- Related Tag
Examples
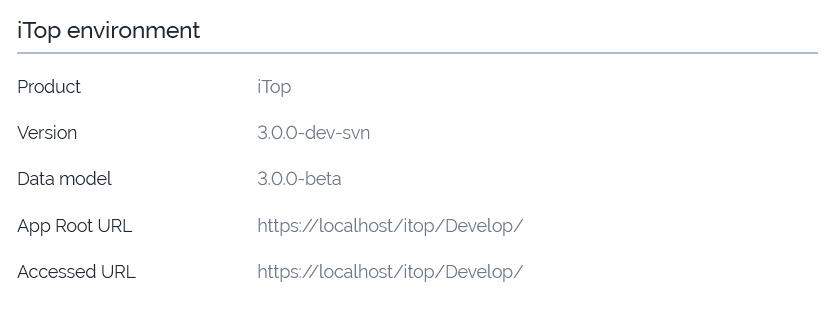
Example to generate a FieldSet:
{% UIFieldSet Standard {sLegend: "iTop environment"} %}
{% UIField ... %}
...
{% EndUIFieldSet %}
The result: